|
Size: 1655
Comment: converted to 1.6 markup
|
← Revision 145 as of 2021-08-23 15:58:42 ⇥
Size: 2692
Comment:
|
| Deletions are marked like this. | Additions are marked like this. |
| Line 3: | Line 3: |
| This is a collection of pages demonstrating the use of the interact command in Sage. It should be easy to just scroll through and copy/paste examples into sage notebooks. If you have suggestions on how to improve interact, add them [[interactSuggestions|here]] or email sage-support@googlegroups.com . Of course, your own examples are also welcome! | This is a collection of pages demonstrating the use of the **interact** command in Sage. It should be easy to just scroll through and copy/paste examples into Sage notebooks. If you have suggestions on how to improve interact, add them [[interact/Suggestions|here]] or email the sage-support mailing list. Of course, your own examples are also welcome! |
| Line 5: | Line 8: |
| Documentation links: * [[http://doc.sagemath.org/html/en/reference/repl/sage/repl/ipython_kernel/interact.html| interacts in the Jupyter notebook]] (see this page and the two following ones) * [[https://github.com/sagemath/sagenb/blob/master/sagenb/notebook/interact.py|interacts in the legacy SageNB notebook]] (many helpful examples) * [[https://github.com/sagemath/sagecell/blob/master/interact_compatibility.py|Sage Cell Server implementation]] * [[https://github.com/sagemathinc/cocalc/blob/master/src/smc_sagews/smc_sagews/sage_salvus.py#L348|CoCalc Sage worksheet implementation]] Examples: * [[interact/algebra|Algebra]] * [[interact/bio|Bioinformatics]] * [[interact/calculus|Calculus]] * [[interact/complex|Complex Analysis]] * [[interact/cryptography|Cryptography]] * [[interact/diffeq|Differential Equations]] * [[interact/graphics|Drawing Graphics]] * [[interact/dynsys|Dynamical Systems]] * [[interact/fractal|Fractals]] * [[interact/games|Games and Diversions]] * [[interact/geometry|Geometry]] |
|
| Line 6: | Line 29: |
| * [[interact/fractal|Fractals]] * [[interact/calculus|Calculus]] * [[interact/diffeq|Differential Equations]] * [[interact/dynsys|Dynamical Systems]] |
* [[interact/groups|Groups]] |
| Line 11: | Line 31: |
| * [[interact/algebra|Algebra]] | * [[interact/Loop Quantum Gravity|Loop Quantum Gravity]] * [[interact/misc|Miscellaneous]] |
| Line 13: | Line 34: |
| * [[interact/stats|Statistics/Probability]] * [[interact/topology|Topology]] |
|
| Line 14: | Line 37: |
| * [[interact/bio|Bioinformatics]] * [[interact/graphics|Drawing Graphics]] * [[interact/misc|Miscellaneous]] |
|
| Line 22: | Line 42: |
| {{{ var('x') |
{{{#!sagecell x = SR.var('x') |
| Line 25: | Line 45: |
| f = sin(x)*e^(-x) p = plot(f,-1,5, thickness=2) dot = point((x0,f(x0)),pointsize=80,rgbcolor=(1,0,0)) |
f = sin(x) * e^(-x) p = plot(f, -1, 5, thickness=2) dot = point((x0, f(x=x0)), pointsize=80, rgbcolor=(1, 0, 0)) |
| Line 29: | Line 50: |
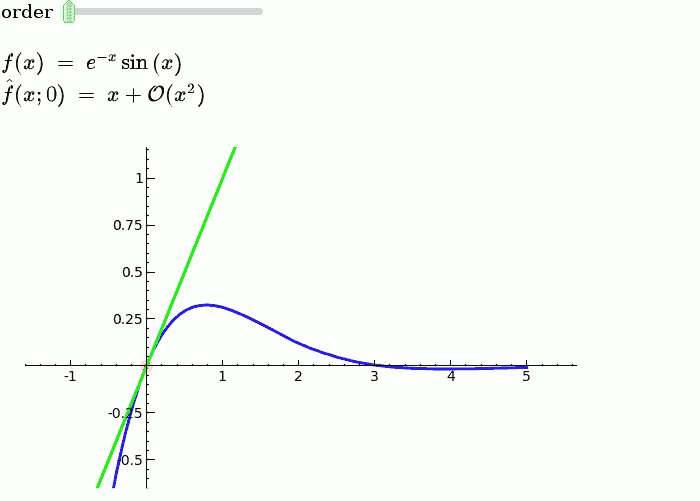
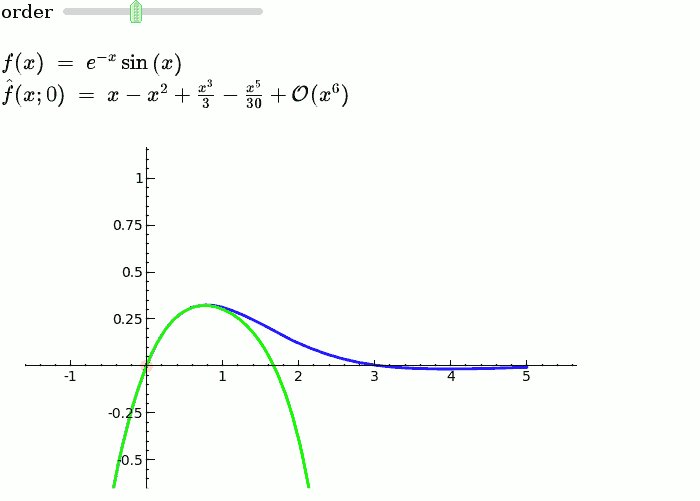
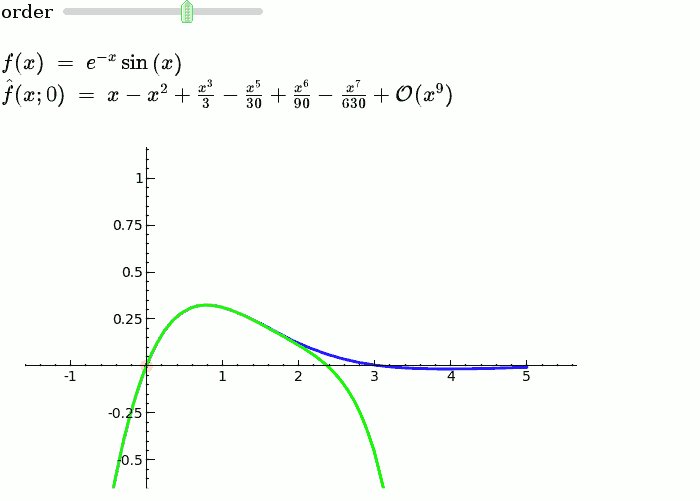
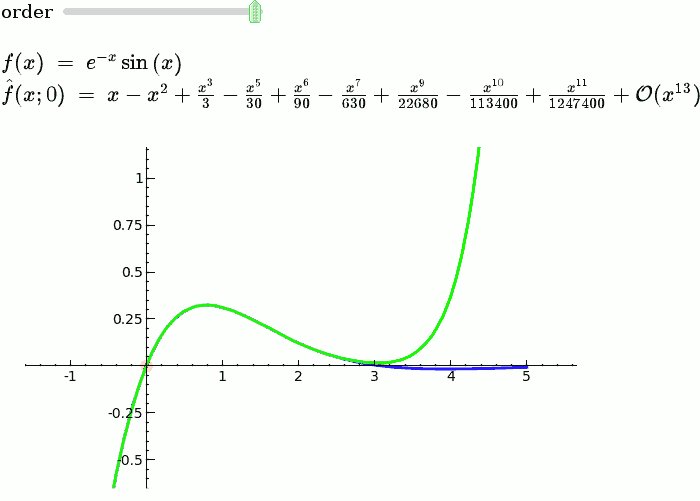
| def _(order=(1..12)): ft = f.taylor(x,x0,order) pt = plot(ft,-1, 5, color='green', thickness=2) html('$f(x)\;=\;%s$'%latex(f)) html('$\hat{f}(x;%s)\;=\;%s+\mathcal{O}(x^{%s})$'%(x0,latex(ft),order+1)) show(dot + p + pt, ymin = -.5, ymax = 1) |
def _(order=slider([1 .. 12])): ft = f.taylor(x, x0, order) pt = plot(ft, -1, 5, color='green', thickness=2) pretty_print(html(r'$f(x)\;=\;%s$' % latex(f))) pretty_print(html(r'$\hat{f}(x;%s)\;=\;%s+\mathcal{O}(x^{%s})$' % (x0, latex(ft), order+1))) show(dot + p + pt, ymin=-.5, ymax=1) |
Sage Interactions
This is a collection of pages demonstrating the use of the **interact** command in Sage. It should be easy to just scroll through and copy/paste examples into Sage notebooks. If you have suggestions on how to improve interact, add them here or email the sage-support mailing list. Of course, your own examples are also welcome!
Documentation links:
interacts in the Jupyter notebook (see this page and the two following ones)
interacts in the legacy SageNB notebook (many helpful examples)
Examples:
Explanatory example: Taylor Series
This is the code and a mockup animation of the interact command. It defines a slider, seen on top, that can be dragged. Once dragged, it changes the value of the variable "order" and the whole block of code gets evaluated. This principle can be seen in various examples presented on the pages above!