|
⇤ ← Revision 1 as of 2010-04-02 15:27:30
Size: 92
Comment:
|
Size: 1552
Comment:
|
| Deletions are marked like this. | Additions are marked like this. |
| Line 1: | Line 1: |
| Line 4: | Line 3: |
<<TableOfContents>> == A Random Walk == by William Stein {{{ html('<h1>A Random Walk</h1>') vv = []; nn = 0 @interact def foo(pts = checkbox(True, "Show points"), refresh = checkbox(False, "New random walk every time"), steps = (50,(10..500))): # We cache the walk in the global variable vv, so that # checking or unchecking the points checkbox doesn't change # the random walk. html("<h2>%s steps</h2>"%steps) global vv if refresh or len(vv) == 0: s = 0; v = [(0,0)] for i in range(steps): s += random() - 0.5 v.append((i, s)) vv = v elif len(vv) != steps: # Add or subtract some points s = vv[-1][1]; j = len(vv) for i in range(steps - len(vv)): s += random() - 0.5 vv.append((i+j,s)) v = vv[:steps] else: v = vv L = line(v, rgbcolor='#4a8de2') if pts: L += points(v, pointsize=10, rgbcolor='red') show(L, xmin=0, figsize=[8,3]) }}} {{attachment:randomwalk.png}} == 3D Random Walk == {{{ @interact def rwalk3d(n=(50,1000), frame=True): pnt = [0,0,0] v = [copy(pnt)] for i in range(n): pnt[0] += random()-0.5 pnt[1] += random()-0.5 pnt[2] += random()-0.5 v.append(copy(pnt)) show(line3d(v,color='black'),aspect_ratio=[1,1,1],frame=frame) }}} {{attachment:randomwalk3d.png}} |
Sage Interactions - Statistics and Probability
goto interact main page
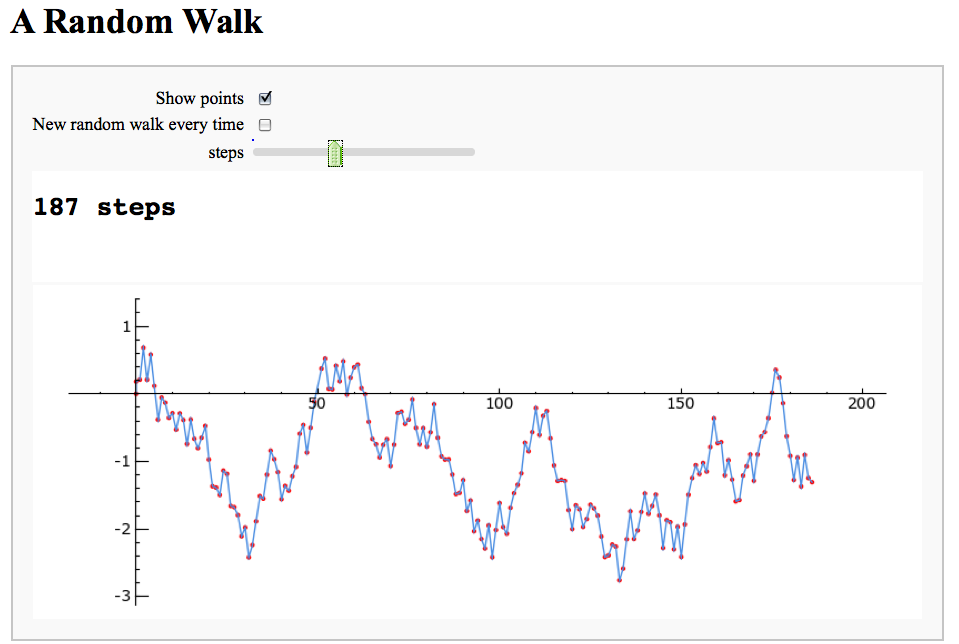
A Random Walk
by William Stein
html('<h1>A Random Walk</h1>')
vv = []; nn = 0
@interact
def foo(pts = checkbox(True, "Show points"),
refresh = checkbox(False, "New random walk every time"),
steps = (50,(10..500))):
# We cache the walk in the global variable vv, so that
# checking or unchecking the points checkbox doesn't change
# the random walk.
html("<h2>%s steps</h2>"%steps)
global vv
if refresh or len(vv) == 0:
s = 0; v = [(0,0)]
for i in range(steps):
s += random() - 0.5
v.append((i, s))
vv = v
elif len(vv) != steps:
# Add or subtract some points
s = vv[-1][1]; j = len(vv)
for i in range(steps - len(vv)):
s += random() - 0.5
vv.append((i+j,s))
v = vv[:steps]
else:
v = vv
L = line(v, rgbcolor='#4a8de2')
if pts: L += points(v, pointsize=10, rgbcolor='red')
show(L, xmin=0, figsize=[8,3])
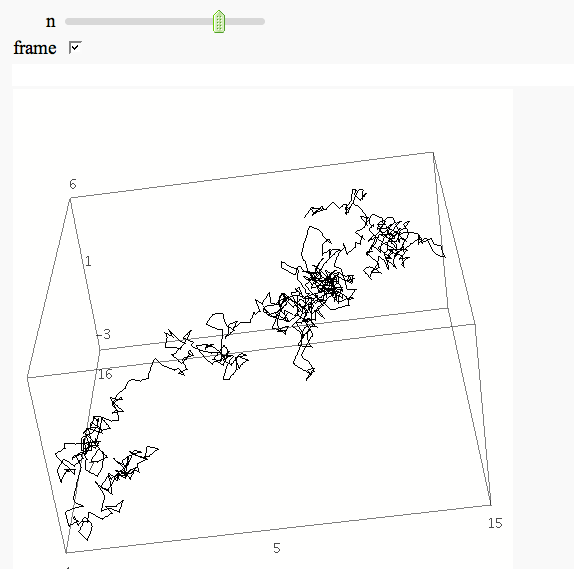
3D Random Walk
@interact
def rwalk3d(n=(50,1000), frame=True):
pnt = [0,0,0]
v = [copy(pnt)]
for i in range(n):
pnt[0] += random()-0.5
pnt[1] += random()-0.5
pnt[2] += random()-0.5
v.append(copy(pnt))
show(line3d(v,color='black'),aspect_ratio=[1,1,1],frame=frame)